Mengatasi Form Komentar Tidak Tampil Pada Blog Dengan Mudah Dan Cepat
Sunday, November 13, 2016
Add Comment
Caramasareph.com - Selamat malam sobat blog. Sedikit cerita dari saya tentang permasalah form komentar dan komentar yang tidak tampil. Awalnya saya mencoba mengedit template agar bisa full CEO, dengan cara mengganti ini dan itu. Alhasil dari mengedit template tersebut malah kacau. Salah satunya adalah form komentar yang tidak tampil. sempat bingung letak kesalahannya dimana. Dan mencoba untuk mengotak atik lagi dan tak berhasil untuk menampilkanya. Kemudian mencoba mencari solusi dengan bertanya dengan mbah google dari berlayar ke blog para tetangga. Dari tutorial tersebut saya coba satu persatu, dan tidak berhasil juga. Pikir saya kemungkinan ada koding yang memblok form komentar. Kemudian saya lanjutkan dengan mengutak atiknya lagi.
Hingga akhirnya setelah bebearapa waktu untuk mengotak atiknya, berhasilah form komentar tersebut. Ternyata ada kesalahan dalam penulisan yang saya lakukan ketika mengedit template.
 |
| Form Komentar Tidak Tampil |
 |
| Form Komentar Berhasil Tampil |
Apasih pentingnya form komentar? Form komentar merupakan hal penting dalam menerima feedback dari pengunjung. dari feedback tersebut akan diketahui kualitas blog yang dimiiki.
Jika sobat mengalami hal yang sama seperti apa yang saya alami, silahkan lakukan perbaikan sesuai dengan apa yang saya tunjukan.
1. silahkan kalian backup dulu template yang anda gunakan, karena untuk mengantisipasi kalau terjadi error dalam pengeditan sehingga bisa di kembalikan lagi template semula
2. buka menu Template > Edit HTML
3. cari kode dibawah ini dengan cara copas ke form pencarian dengan menekan tombol Ctl+F
<b:includable id='comment-form' var='post'>
4. karena setiap form komentar yang digunakan dalam blog menggunakan frame, jadi penulisan dalam kode harus juga menggunakan frame. Dan disini letak kesalahan saya yang membuat form komentar tidak bisa tampil.
Silakkan ganti kode dibawah ini:
Silakkan ganti kode dibawah ini:
5. Ganti kode diatas yang berwarna merah dengan iframe. sehingga akan tampil menjadi kode dibawah ini
6. Dan selanjutnya simpan template tersebut dan lakukan review blog anda.
Lihat hasil perubahan setelah di edit menggunakan iframe, apakah form komentar sudah tampil apa tidak.
Apabila cara diatas tidak membuahkan hasil, coba lakukan dengan cara kedua seperti yang saya lakukan dibawah ini.
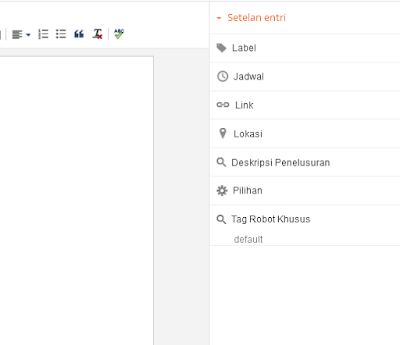
1. silahkan anda buat postingan baru atau edit postingan, pada halaman yang dimana anda menulis postingan, lihat bagian kanan, disana terdapat menu “Pilihan” yang bericon rodagigi.
 | |
| Setelan Entri untuk menampilkan form komentar |
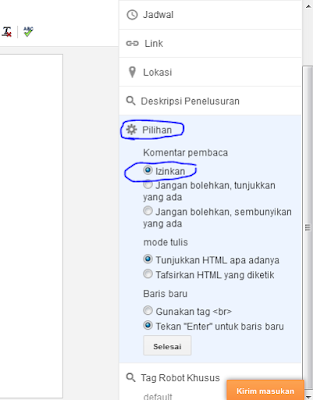
2. buka Pilihan yang bericon roda gigi, kemudian pada komentar pembaca pilih “Izinkan”.
 |
| Setelan Entri Mengizinkan Komentar bagi Pembaca |
3. Simpan dan publikasi postingan anda.
Lihat postingan yang anda buat tadi, apakah sudah ada form komentar apa tidak.
Semoga dengan cara diatas bisa membantu kawan-kawan dalam kesulitan menampilkan form komentar.
0 Response to "Mengatasi Form Komentar Tidak Tampil Pada Blog Dengan Mudah Dan Cepat"
Post a Comment
Silahkan Berkomentar Baik Dan Benar.
Jika komentar terdapat spam, admin akan menghapus komentar tersebut.